Once They Were Only Imaginations, Now They’re The Reality In Web Design
In these past few years, we have seen a lot of changes and progress happened within the digital industry that affects web design; things that we used to see only in movies and can only dream off before this. Remember how we were so impressed by Augmented Reality in Yu-Gi-Oh anime (if you are the type that watches anime)? How we wondered what it feels like to be in a Virtual Reality. And movies like Terminator and I-Robot talked about how Artificial Intelligence being widely used in machines and devices.
Consequently, just about everything I mentioned have become reality. Augmented Reality (AR) was popularized by Pokemon Go! A mobile game made by Niantic for Android and iOS devices. Virtual Reality (VR) was worked on for many years and it’s full potential was finally realized via video games. Artificial Intelligence (AI), you can find an AI installed within every current-gen smartphones.
All these new technology are exciting but also game changing for many industries, including web design services. Effects from these new technology have caused the web design agency and industry to head into a completely new and different direction, ditching the standard grid and stock photos for something far more exciting and expressive, blending both aesthetic and technology together.
New And Trending Web Designs In 2019:
- Glitch Art
- Micro-Interactions
- Augmented Reality
- Minimalism
- Thumb Friendly
- Chat bots
An Art That Glitch
Life is a cycle, what used to be old and retro will find its way back up to the top, especially in designing world where you will see old style making a comeback. And glitch art is just that, though it’s more of retro gone wrongㅡlike when an old film crinkled, stopping a scene and causing the scene to distort or a scene goes on in a loop.
Originally, this idea sprouted from the thought of glitches are happening at every second and one day the glitch will cause AIs residing in the machines go haywire, resulting in dark and glitchy future. The very thought fascinated many, thus giving birth to the glitch art. A form of web design that will take visitors see the warped and distorted part of the web which gives off a psychedelic vibe when visitors look at it. Glitch art is mainly applied in homepage of a website, because this is the page where most visitors will land and the page to impress, and attract visitors.

via KIKK Festival website
No, Not Micro-transactions, It’s Micro-Interaction.
What is micro-interaction? Micro-interactions are effects that triggered by interactions from users. For example:
- The jumpy bell effect on Facebook when there is a new notification
- The popping sound when you refresh a page
- A pop notice telling what will happen when you about to execute an action
- Book page turn effect to make you feel as if you are flipping through a catalog book instead of browsing through a website

via UX Collective
In addition, micro-interaction will give users a sense of manipulation and direction as they browse through your website. This also prevents confusion and helps users avoid from execute an action they do not desire or will regret.
In a nutshell, micro-interactions help users to know:
- What will happen
- What is happening
- What happened
This trend will stick around for quite some time, especially with ecommerce website design.
The Augmented Reality: The Future Is Now

via Medium
Since the emergence of Augmented Reality a few years back, it has truly changed the way how digital market compete and how websites function. It unlocked new possibilities of how Augmented Reality (AR) can improve your website.
If you looking for the best example how AR can improve users experience, go take a look at IKEA’s website. In autumn 2017, IKEA launched an AR app that allows user to view how furniture will look and fit in their living space before buying it. Such function and addition greatly improves users experience as it helps them to decide.
For this reason, AR is gradually but surely being implemented in educational websites. Which will attract students to learn and improves the whole learning process? With AR assistance, it allows students to have a closer look at the item they are studying. There are already quite a few educational websites actively use AR:
- Quiver
- Blippar
- Arlon Plants
This certainly have advanced the web design company, but this also means website developers got their work cut out for them. Implementing and integrating AR into a website is no easy task because they will need to figure out how to place objects in real world.
To help them figure out object placement in real world, they use a method called ray casting.
Website developers will use ray casting to calculate the intersection between pointer ray and a surface in real world. And then, there’s the new API as well for developers to check on. So developers and designers, it is time to hone your skills because more and more websites will install AR. We can expect to see this trend to evolve even further in the future.
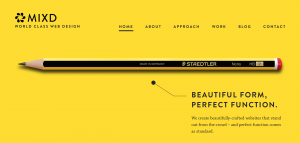
Thank You, Minimalism
Do you still remember the days between the late 90s and early 2000s ? Where more is better and this applied on websites back then as well. But what guess what? Minimalism have returned to us as salvation.

via Smashing Magazine
Minimalism web design means there are fewer elements and contents, which gives a website a nice clean look and spacious feeling to it. If you incorporate minimalism into your web design correctly, it will make your website engaging and easy to navigate through as well.
However, you can add in animations and fade-in scrolling effects both to make users experience more engaging and help pace the content. The addition of scrolling effects will result in white spaces, contrast and clear typography. Thus, there will be less thing to distract users.
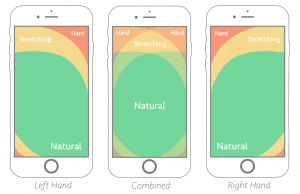
Thumb-Friendly and Touch Sensitive

via Smashing Magazine
With the appearance of smartphones, a device that is pretty much a computer in palm size, has changed people’s preference. The reason being people nowadays spend time more on their smartphones than laptops. Due to people are always on the go, so mobile and small devices are preferred.
So your website better be touch sensitive for mobile version because slow-responding mobile sites won’t see much users. Sensitivity is one thing, thumb-friendly is another. Thumb-friendly refers to the positioning of widgets and elements in mobile websites.
A thumb-friendly website will use elements such as the hamburger positioned on the top right, making easy to be access by our thumb. Thus, every other elements must be arranged in a way that can easily be access by our thumb, otherwise it might reduce the users experience while browsing.
Chat bots
Back in the old days, when Artificial Intelligence (AI) is not a common thing and still in research and development. Chat bots then were only able to perform basic functions such as replying with premade script or simple greeting.

via House of Bots
But, with the advancement of AI and machine learning, chat bots have claimed a prominent place and role on websites. Thanks to machine learning, these chat bots are becoming more and more human like in conversations. In addition, there is a whole bunch of customization options available for chat bots. The customization options give the chat bots a more personable face. Some brands even turned chat bots into an inviting mascot and face for their websites, welcoming users to browse through and answering queries promptly.
Don’t worry it is not 100% taken over by chat bots, there are still people working as a support via chat function though it just that they won’t be working 24/7 anymore. Should a chat query comes in past their operation hour, a chat bot will greet you, collect and keep the query until the person in charge back in operation.