As with everything on the internet, web designs are constantly changing. From the ancient days of Adobe Flash to the wonders of HTML5 we are experiencing right now, website design has been constantly evolving. Hence, it is no surprise that with the years, website design trends are changing as well. Now that we’re making our way into the second half of 2020, let’s have a look at the web design trends making waves in in 2020.
Web Design Trends Of 2020
Now before we look at the web design trends of 2020, let’s discuss what exactly are trends? According to the definition of the Cambridge Dictionary, there are three main definitions of the word trends. But for the purpose of this article, we’re going to be using one, and only one. And that is this definition; a new development in clothing, make-up, etc.
So as we can see, with this definition, there’s a clear difference. It’s not going to be something like a new technology that was introduced this year, because that’s not really a trend. For example, 2019 saw the discontinuation of PHP 5.6, which means that websites that are running on PHP will have to switch to the newest version, which is PHP 7.2. Thanks to that, 8 out 10 websites are now running PHP, are now running PHP 7.2. Does that count as a trend? No.
2019 also saw the increased focus for accessibility settings on their websites. This partly comes from the string of lawsuits that have been served to large businesses for failing to provide an accessible website for their users. Does this count as a trend? No. Why? Because both of these were born out of necessity.
So now that we have discussed trends extensively, let’s get to the meat of the article, which is the web design trends of 2020.
So let’s go into the first web design trend;
Dark Mode

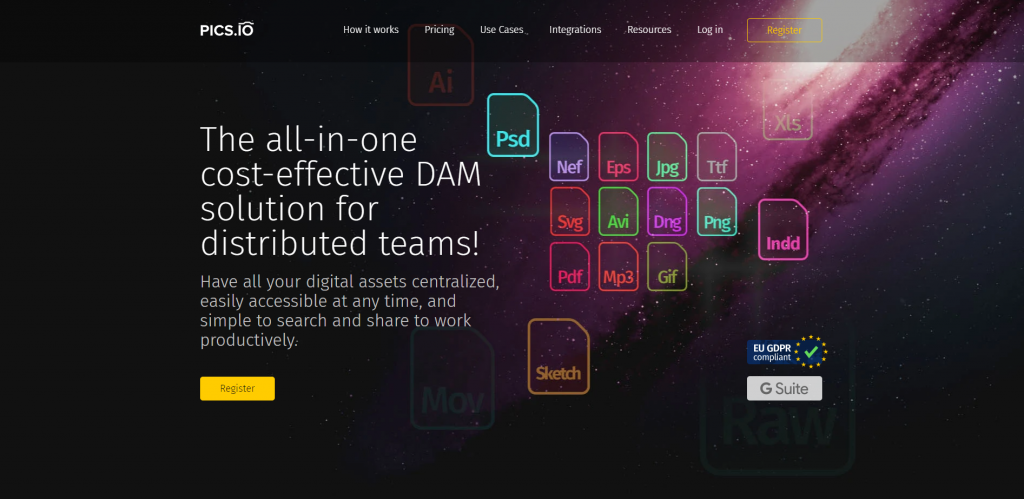
Pics.io uses dark mode to make their website more aesthetically pleasing to their visitors
In 2020, we have seen dark mode making a huge splash everywhere. From websites, to even social media, everyone is jumping on the Dark Mode craze. In the final quarter of last year, Twitter announced their dark mode for their Twitter app. Earlier this year, they announced a new version of their Dark Mode that is even darker than before. Similarly, Instagram followed suit, with their own dark mode for their app. Just two days ago, social media giants Facebook announced that they’re going to unveil a new Facebook dark mode soon.
So what’s the deal with dark mode? Why is this trend catching on so hugely? Simply speaking, it’s just an evolution of the minimalist trend that gripped the web design world last year.
Here’s some advantages of dark mode;
- Easy On The Eyes
- Visually Pleasing
- Less Flicker And Blue Light
- Saves Battery Life
So you can see just why most people prefer the dark mode on everything, and prepare for the dark mode trend to come to almost every websites you frequent.
White Space
Moving onto the next website trend of 2020 which is White Space. Now this might seem that it’s a trend that totally goes against the previous trend, dark mode right? But on the contrary, White Space and Dark Mode works hand in hand very well indeed.
But before we discuss that, let’s discuss what is White Space in website design. In order to discuss White Space in website design, first we have to talk about the Full Bleed effect on websites. Usually, most websites uses the Full Bleed effect on their websites.
Putting it simply, the Full Bleed effect is when websites uses images from edge to edge on their websites. Here’s an example;

The Texier-Soulas website uses a full bleed image for their website.
This is in contrast to White Space websites, which uses empty and blank spaces to make their text and their images to stand out even more. Here’s an example of a good White Space website;

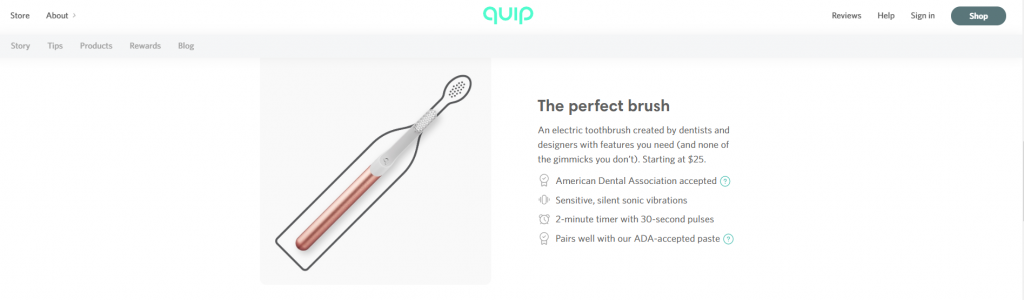
Quip’s website is a very good of using White Space to create focus on their image and text
So why is the White Space trend picking up in 2020? Precisely for the reason we’ve mentioned. White Space websites creates more focus and gives more importance to their images and text, compared to websites who uses the Full Bleed effect.
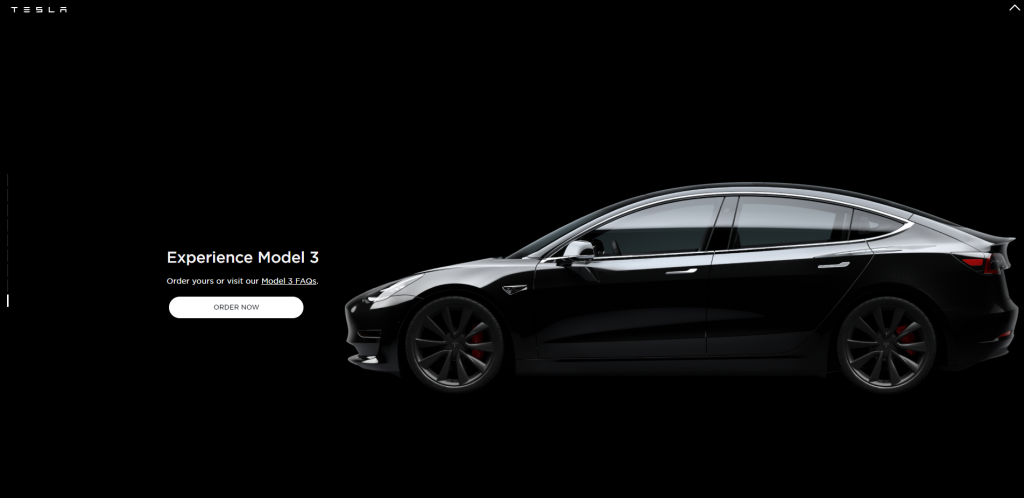
And remember we’ve mentioned that White Space works well with Dark Mode right? Because White Space is also known as Negative Space. This is primarily used for websites that uses dark colored themes for their website. Here’s an example;

Tesla’s website is a very good example of negative space, and how it brings the user’s attention to the image of the car and the text.
Ultra Minimalism
Remember one of the biggest trends of 2019, the minimalist websites? Well here’s another form of evolution it took in 2020, the ultra minimalist websites.
Actually, the start of the demand for ultra minimalist websites is due to the rise of wearable devices, such as smart watches and the likes. So for these devices, web developers have started thinking smaller and smaller, which naturally gives rise to ultra minimalist websites.
Here’s an example of ultra minimalist website;

Oh My Studio’s website is a beautiful piece of ultra minimalist art, removing the frills and only leaving the main details.
So what’s the advantages of an ultra minimalist website? Simple.
- Straight to the point
- Fast Load Speeds
With less on the page to focus on, the user is forced to focus on the only thing that matters, the purpose of the website.
Immersive 3D Elements
And last but not least, here’s another of the biggest website trends in 2020 right now; using immersive 3D elements in your website. Now this one doesn’t really need much of an explanation, precisely because it has been around since the dawn of websites. Using 3D effects to create more immersion and depth to your website has been very widely used in website design.
But in 2020, web developers and web designers are cranking it up a notch, showing that when it comes to 3D elements, the only thing that is standing in your way is your own imagination. Just have a look at the Gucci Marmont website as an example.

The Gucci Marmont website is a great example of the level of immersion you can achieve with 3D elements.
This trend is very good for people who wants their website to provide more than just information for their users. This trend is for creating an experience for your users. Until VR technology gets to a mainstream and affordable level, immersive 3D elements are your best way to do that.